[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
3ds Max:ボーンとスキン 6回目 ~最終回~
2009.04.18 Saturday 00:35 | 3ds Max
今回で「ボーンとスキン」は最終回にします。
説明用画像はものすごくあるのですが、画像のアップロードが実質2~3枚づつの繰り返しで疲れました。
ということで、「こんなやり方もある」というパターンを紹介します。

1.円柱/緑ボックス/赤ボックスを準備。基点は全て底辺のセンターにあります。
もしそうでなくても後からどうにでも出来ます。

2.円柱にスキンを適用。ボーンにボックス2つを追加して、適当にウェイト調整。
その後に、ボーンを描き、各ボックスをボーンにリンクします。(ボックスが子)

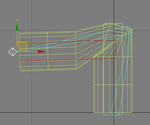
3.曲げてみると、、イマイチです。

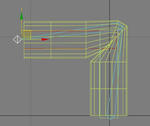
4.そこで、ボーンの位置を調整します。丁度、蝶番の位置を変えるような感じです。
このときに「基点」の「基点を調整」の「子に影響を与えない」をオンにして作業します。
これは結構便利で、楽にボーンの位置変更・調整が出来ます。
画像を見てもらうと分かりますが、ボーンの長さも変わっています。
作業が終わったらオフにするのを忘れずに。

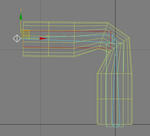
5.再度曲げてみます。 曲がる基点が変わったのがわかるでしょうか。
でも形はまだイマイチです。

6.そこで、スキンを抜け、ポリゴンの頂点を編集します。
移動してもウェイト値が変わったりしません。
(私はエンベロープを無視して、必ずウェイト調整をするのですが、そうでない場合、ウェイト値が変わる可能性があります。)

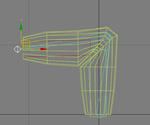
7.いい感じになりました。ただ、ボックス同士が当たってなんか嫌な感じです。
この直接スキンが適用されたオブジェクト(今回はボックス2つ)を移動などすると、そのまま変形します。
オブジェクトのみ動かすだけならば、「基点」→「オブジェクトにのみ影響」でもOKです。
ただし、あとで、このボックスに仕掛けを仕込みたい場合などは基点の位置が重要になります。

8.そんな場合は、スキンの「拡張パラメータ」の「常に変形」をオフにして作業を行います。
Bipedのフィギュアモードのような感じです。
これも作業が終わったら必ずオンにしてください。

9.折角なので、ポリゴン編集しました。

10.ついでにウェイトも再調整。

11.まだまだ調整の余地がありますが、ここまでにします。
今回直接ボーンをスキンのボーンとしなかったのはいろいろなアプローチがあるということを説明するためです。 最初の段階で、ボックス同士をリンクして、終端を追加して、ボーンとする方法も出来ます。
ボックスだけでなく、見やすい「ポイント」やスプラインでやるのも手です。
私は素人なので、途中で修正する機会が多くあります。
なので、「常に変形」「子に影響を与えない」は重宝します。
IKがある場合はそれも一旦無効にするなどの手続きがありますが、それはまたの機会にします。

にほんブログ村
説明用画像はものすごくあるのですが、画像のアップロードが実質2~3枚づつの繰り返しで疲れました。
ということで、「こんなやり方もある」というパターンを紹介します。
1.円柱/緑ボックス/赤ボックスを準備。基点は全て底辺のセンターにあります。
もしそうでなくても後からどうにでも出来ます。
2.円柱にスキンを適用。ボーンにボックス2つを追加して、適当にウェイト調整。
その後に、ボーンを描き、各ボックスをボーンにリンクします。(ボックスが子)
3.曲げてみると、、イマイチです。
4.そこで、ボーンの位置を調整します。丁度、蝶番の位置を変えるような感じです。
このときに「基点」の「基点を調整」の「子に影響を与えない」をオンにして作業します。
これは結構便利で、楽にボーンの位置変更・調整が出来ます。
画像を見てもらうと分かりますが、ボーンの長さも変わっています。
作業が終わったらオフにするのを忘れずに。
5.再度曲げてみます。 曲がる基点が変わったのがわかるでしょうか。
でも形はまだイマイチです。
6.そこで、スキンを抜け、ポリゴンの頂点を編集します。
移動してもウェイト値が変わったりしません。
(私はエンベロープを無視して、必ずウェイト調整をするのですが、そうでない場合、ウェイト値が変わる可能性があります。)
7.いい感じになりました。ただ、ボックス同士が当たってなんか嫌な感じです。
この直接スキンが適用されたオブジェクト(今回はボックス2つ)を移動などすると、そのまま変形します。
オブジェクトのみ動かすだけならば、「基点」→「オブジェクトにのみ影響」でもOKです。
ただし、あとで、このボックスに仕掛けを仕込みたい場合などは基点の位置が重要になります。
8.そんな場合は、スキンの「拡張パラメータ」の「常に変形」をオフにして作業を行います。
Bipedのフィギュアモードのような感じです。
これも作業が終わったら必ずオンにしてください。
9.折角なので、ポリゴン編集しました。
10.ついでにウェイトも再調整。
11.まだまだ調整の余地がありますが、ここまでにします。
今回直接ボーンをスキンのボーンとしなかったのはいろいろなアプローチがあるということを説明するためです。 最初の段階で、ボックス同士をリンクして、終端を追加して、ボーンとする方法も出来ます。
ボックスだけでなく、見やすい「ポイント」やスプラインでやるのも手です。
私は素人なので、途中で修正する機会が多くあります。
なので、「常に変形」「子に影響を与えない」は重宝します。
IKがある場合はそれも一旦無効にするなどの手続きがありますが、それはまたの機会にします。
にほんブログ村
PR
Trackback
Trackback URL:

Comment